One of the big problems OpenGL runs into after you’ve got your first few polygons flying around the screen is the lack of a standard method for generating text within the API.
A few techniques have evolved to tackle the problem:
Pre-generated string textures
The simplest and fastest method, a texture is pre-built for each piece of text that needs to be displayed. This is quick to render at run time, but isn’t very flexible or efficient.
Polygon glyphs created from outline font definitions
This method produces high quality, scalable text, but this is also the slowest approach due to the overhead of generating and rendering the glyph polygons.
WGL and GLUT extensions
These extensions do a great job of text rendering. However, these libraries are not universally available on all systems and I have a bad habit of trying to be portable and platform independent.
Bitmapped fonts
Bitmap fonts are fast, flexible and platform independent. However, there are some limitations: Quality suffers when scaling up the texture and the number of possible characters in a font bitmap is limited. Extended or Unicode character sets with accents or non-latin symbols are not well supported.
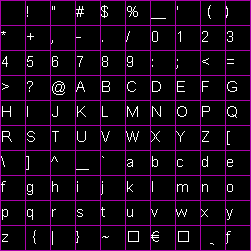
A bitmapped font is simply an atlas texture containing a collection of glyphs and symbols. (Note: the purple lines are a visual aid, they do not appear on the actual texture.)

The grid layout means that the calculation required to select any given character is quick and simple.
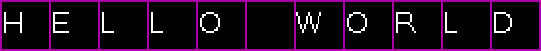
The area containing the selected characters can then be mapped onto a series of polygons to create dynamic strings of text.

Adding width information to the glyphs allows the textured quads to be overlapped to create better looking text with variable character widths.

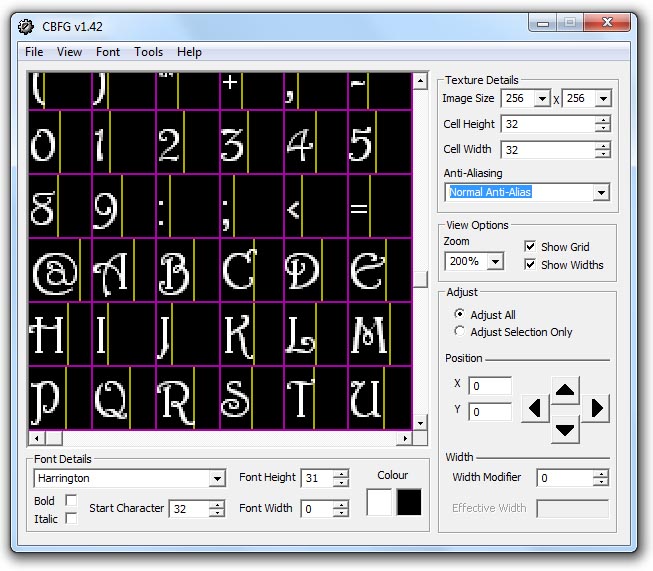
There are quite a few bitmap font generators around, but I couldn’t find one that provided all the features I wanted. So I wrote my own.

Codehead’s Bitmap Font Generator (CBFG) is now at version 1.45 and supports the following features:
- DIB rendering of font gives best font output, regardless of users screen settings
- Global or per character position and width adjustment
- Texture Sizes from 16×16 up to 4096×4096
- Zoom up to 400% for accurate tweaking of character positions
- Anti-aliasing or ClearType (XP+) for smoother looking fonts
- Control of font width
- Font preview option
- TGA export option
- BMP output option
- BFF output in 8, 24 and 32bit colour depths
- C++ example source code for loading and rendering BFF files
- Binary font data export
- Font info dump option
- User configurable colours and startup parameters
Many people have made useful suggestions that have been implemented in CBFG, and the tool has been used on the following projects:
- Floating Sandbox A 2D Physics Simulator developed by Gabriele Giuseppini.
- Beginning Android Games An APress book by Robert Green and Mario Zechner
- SkaPong by Einar
- SF2DBmpFont a font loader for 3DS homebrew by Flarn2006
- AMBER
- Spaced Out 3
- vbGORE
- Frank’s DIY MP3 Player
- Zauropod’s Bitmap to LCD converter
- ByVac’s [BV4629] Touchscreen LCD
Downloads
CBFG Packages
Windows Installer Package
Files only zip
Source Code
CBFG has been open sourced under the BSD licence. You can get v1.45 on GitHub
BFF Loading Code
C/C++ - included in zip/installer.
Android by Codehead
O’Caml by Einar (local mirror)
SF2DBmpFont a font loader for SF2DLib by Flarn2006
The Future
CBFG hasn’t been in active development for a few years now, but there are still a few features I always wanted to add:
ToDo List
- State save option
- Merge/Extract font image
Wish List
- Export in other font generator formats
- Edit font image
- Unicode support
Known Issues
Cleartype system setting can override antialias settings in application.
